The Steam release is cross-platform, but Mac users can also grab the game from the Mac App Store, also for $17.99, if they prefer. (Thanks to TR reader Bob for the tip.) (Thanks to TR reader Bob. MacOS Big Sur elevates the most advanced desktop operating system in the world to a new level of power and beauty. Experience Mac to the fullest with a refined new design. Enjoy the biggest Safari update ever. Discover new features for Maps and Messages.
Pull-Down Buttons

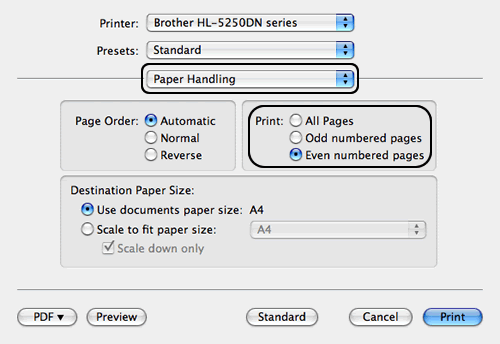
A pull-down button (often referred to as a pull-down menu) is a type of pop-up button that, when clicked, displays a menu containing a list of choices. A pull-down button includes a single-arrow indicator that alludes to the direction in which the menu will appear. The menu usually appears below the button. Like other types of menus, a pull-down button’s menu can include separators and symbols like checkmarks. Once the menu is displayed onscreen, it remains open until the user chooses a menu item, clicks outside of the menu, switches to another app, or quits the app; or until the system displays an alert.
Use a pull-down button to present a list of commands or let the user choose multiple states. Use title-style capitalization for the title of each menu item within a pull-down button’s menu. If you need to provide a list of mutually exclusive choices that aren’t commands, use a pop-up button instead. See Pop-Up Buttons.
Use a static title for a pull-down button in place of a label. The title, which can be text or an image, identifies the contents of the pull-down button’s menu. By contrast, the title of a pop-up button is always the title of the currently selected menu item. If you use an image for the title of a pull-down button, make sure it clearly communicates the button’s purpose.
Limit the length of a pull-down button. Ideally, a pull-down button should contain between three and twelve commands or states.
For developer guidance, see the pullsDown property of NSPopUpButton.
Action Buttons
An action button (often referred to as an action menu) is a specific type of pull-down button that operates like a contextual menu, without the disadvantage of being hidden, providing access to app-wide or table-specific commands. An action button includes a gear icon when closed and a downward arrow indicator that alludes to its menu. Action buttons are often used in toolbars, but can also be used in the content area of a view beneath a table view.
Use the system-provided gear icon and don’t include an introductory label. Users are familiar with the meaning of the standard gear icon. For developer guidance, see NSImageNameActionTemplate.
Use an action button to provide a visible shortcut to a small number of useful commands. Ideally, an action button should contain fewer than twelve commands.
Consider using an action button in a toolbar to provide another way to access an app-wide contextual menu. For example, the default toolbar in Finder includes an action button that can initiate operations related to the currently selected item.
Display an action button beneath a single-column table to provide editing commands. For example, an action button appears beneath the network services table in Network preferences. An action button used in this context should adopt the gradient button style. See Gradient Buttons. Other than when displayed beneath a table, an action button shouldn’t appear within the content area of a window.
Follow the design guidance for contextual menu items when designing an action button. Avoid displaying keyboard shortcuts and make sure each menu item is also available in the menu bar. See Contextual Menus.
Enter Split View
If you're using macOS Catalina or later:
- Hover your pointer over the full-screen button in the upper-left corner of a window. Or click and hold the button.
- Choose ”Tile Window to Left of Screen” or ”Tile Window to Right of Screen” from the menu. The window then fills that side of the screen.
- Then click a window on the other side of the screen to begin using both windows side by side.
Pull The Levers Mac Os Sierra
If you're using macOS Mojave, High Sierra, Sierra, or El Capitan:
- Click and hold the full-screen button in the upper-left corner of a window.
- As you hold the button, the window shrinks and you can drag it to the left or right side of the screen.
- Release the button, then click a window on the other side of the screen to begin using both windows side by side.
If you can’t enter Split View
If Split View doesn't work, choose Apple menu > System Preferences, click Mission Control, and make sure that “Displays have separate Spaces” is selected.
Work in Split View
In Split View, you can use both apps side by side, without the distraction of other apps.
- Choose a window to work in by clicking anywhere in that window.
- Show the menu bar by moving the pointer to the top of the screen.
- Swap window positions by dragging a window to the other side.
- Adjust window width by dragging the vertical line between the windows.
- Switch to other apps or your desktop with Mission Control, or use a Multi-Touch gesture such as swiping left or right with four fingers on your trackpad.
Exit Split View
/Lifewire_How_Do_I_Eject_CD_From_Mac_2260195-851d282fcc6f4d8e8efb6e0ed0e2bc03.png)
Cable Pull Levers
- Move the pointer to the top of the screen to reveal the window buttons.
- Click the full-screen button in either window. That window exits Split View.
- The other window switches to full-screen view. You can switch to the full-screen window with Mission Control, or use a Multi-Touch gesture such as swiping left or right with four fingers on your trackpad.